Le maillage interne d’un site, c’est quoi ?
Et si on parlait tricot ?!
“Ouiiiiiiiiii”.
Non. Pas cette fois désolée. (Mais ça peut se négocier ceci dit hein).
Non aujourd’hui je te parle de maillage interne pour ton site. Kesskecékeça me diras-tu ! (enfin peut-être, si tu sais, tu spoil pas !)
Pour faire simple, le maillage interne de ton site web, ce sont les liens de toutes les pages de ton site entre elles. Et c’est hyper important d’y être vigilant parce qu’il impacte à la fois l’expérience de ton utilisateur, ton SEO, et, globalement l’efficacité de ton site.
Pages orphelines, impasses
Il t’est sûrement arrivé de te promener sur un site, et de te retrouver sur une page “impasse”, qui ne renvoyait vers rien non ? Celle qui t’oblige à aller cliquer sur la flèche de retour arrière sur ton navigateur. Tu vois de quoi je parle ? Et bien cette page, ce genre de situation, il faut faire essayer de les éviter au maximum.
Si ton visiteur se retrouve bloqué dans une impasse sur ton site, avant d’avoir pu passer à l’action (que ce soit une inscription pour un freebie, ou bien la réservation d’un appel découverte, la demande d’un devis…), c’est qu’il y a quelque chose à revoir dans ton maillage interne.
Idéalement, toutes tes pages doivent renvoyer vers une ou quelques pages de ton site.
Attention là aussi cependant à ne pas tomber dans l’excès, et renvoyer sur trop de pages.
Dans le merveilleux monde du web des licornes, chaque page emmène son visiteur d’un point A à un point B, ou C, jusqu’au passage à l’action souhaité.
Par exemple, dans des articles de blog cela peut être des suggestions et des liens vers d’autres articles. Ta page d’accueil doit présenter un peu tous les éléments importants de ton business, et avoir des liens vers les pages qui correspondent.
En gros, il faut essayer de donner la possibilité à ton visiteur de naviguer “indéfiniment” sur ton site, sans jamais se perdre, ou se retrouver face à un mur.
Facile à dire je sais ! Allez, je te donne quelques pistes pour soigner ton maillage aux petits oignons.
Comment visualiser son maillage interne ?
Pour travailler son maillage interne, il n’y a pas 36 solutions : il faut l’anticiper et l’écrire quelque part. Que tu sois team papier ou team digital, je te propose deux hypothèses, qui se fondent sur la même logique.
Première solution : tu prends une feuille de papier, et tu notes en haut le nom de la page principale où arrivent tes visiteurs. Ce sera souvent ta page d’accueil, mais si tu paies pour faire venir du traffic sur une landing page, tu peux commencer ton schéma avec celle-là.
Depuis cette page “principale”, tu vas faire des flèches vers les pages vers lesquelles cette première page est susceptible de nous emmener. Services, contact, appel à l’action (CTA), essaie de penser à tout.
Selon l’ampleur de ton site, cela peut nécessiter plusieurs essais, ou une très grande feuille 😉 mais crois-moi, ça en vaut vraiment la peine.
Tu peux également essayer des outils en ligne, qui vont t’aider à visualiser tout le flow de ton visiteur, ce qui est hyper pratique !
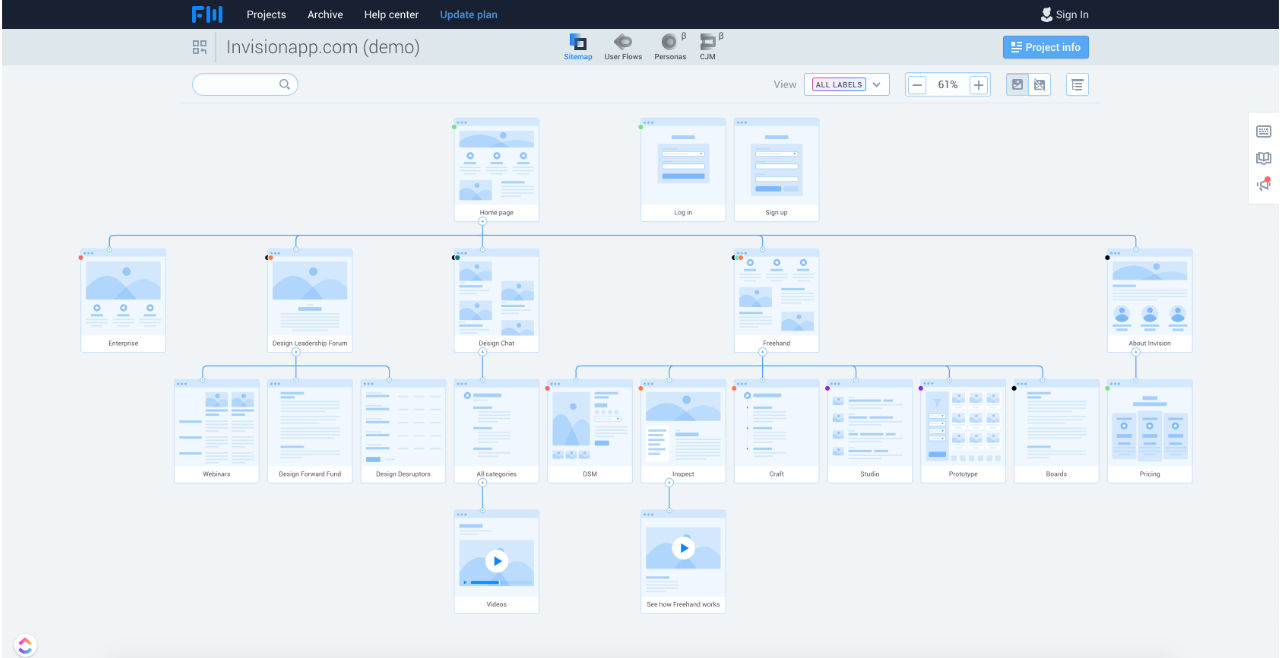
J’ai envie de te présenter aujourd’hui un outil qui est fait pour ça : FlowMapp. C’est un outil payant (et en anglais) mais qui te permet de faire un projet complet gratuitement. Tu peux y créer ton arborescence (toutes les pages de ton site et leur maillage), tes personas, les flow visiteurs… C’est un super outil, professionnel, et qui peut beaucoup t’aider ! Moins facile à prendre en main qu’un papier et un crayon cependant, mais je te laisse seule juge de ce qui te convient le mieux.

Voilà par exemple l’arborescence du site InVisionapp.com. On voit bien les liens, et toutes les pages existantes !
Quelques bonnes pratiques
Je suppose que tu vois bien l’intérêt de faire un chouette maillage, bien soigné. Grâce à ça, tu vas vite identifier les pages orphelines (qui ne pointent nulle part et vers lesquelles rien ne pointe), les pages impasse, et bien faire en conscience tes choix de stratégie d’ergonomie pour amener ton visiteur à passer à l’action avec confort et douceur. Cela peut sembler ennuyeux ou fastidieux mais c’est un outil d’une redoutable efficacité !
Bien sûr, il n’y a pas de formule magique, et cela ne demande pas d’être parfait !
Je te donne cependant quelques petits conseils :
- crois-moi, il vaut mieux faire cet “exercice” tôt dans la création de la structure de ton contenu, parce que cela peut vite devenir impressionnant !
- l’endroit où se trouvent les liens (boutons ou autres) a son importance : un lien qui ne se trouve que dans le footer a moins de “poids” SEO qu’un gros bouton bien visible au milieu d’une page, alors réfléchis autant au maillage qu’à l’emplacement des liens dans ta page !
- je n’ai pas de chiffre précis à te donner, mais il faut mieux éviter de mettre trop de liens différents dans une même page
- elle vaut ce qu’elle vaut, mais essaie de garder en tête la fameuse “règle des 3 clics” : il faut éviter à ton utilisateur d’avoir à enchainer plus de 3 clics pour accéder à un contenu.
Alors ? prête à relever le défi et (re)prendre en main le maillage de ton site ? Dis-moi tout 😉

Commentaires